上一篇我們將取得 Provider 的工作放在 ProviderService 中,並只使用單一實例,這一篇將會開始教各位怎麼取得帳戶資訊。
我們將取得 Provider 的事情交給 ProviderService 來做,這樣其實我們就可以將 web3.js 相關的功能都放在這邊來處理。
這邊是為了讓不太熟Angular的初學者能夠不被框架束縛所以才這樣設計,在正式專案中這樣使用的話需要多考慮一些。
web3.js 有提供相關的函式來取得錢包中的帳戶列表,列表第一個帳戶為當前帳戶。我們把它包成一個方法:
public getAccount(): Observable<any> {
return from(this.web3.eth.getAccounts());
}
然後我們在 app.component.ts 中調用此方法:
constructor(private provider: ProviderService) {
this.provider.getAccount().pipe(take(1)).subscribe(accounts => {
console.log(accounts);
});
}
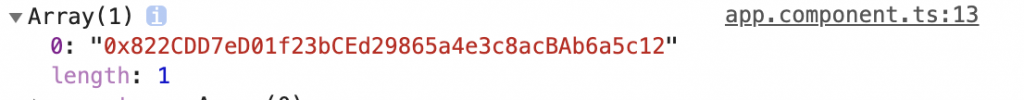
打開開發人員工具來看:
這裡需要注意是否有連接上錢包,如果有才會顯示;如果沒有連線的話就不會取得,所以要確認是否連接成功再取得相關資訊
web3.js 有提供一個屬性來設置預設帳戶,畢竟有一種可能就是使用者的預設帳戶不一定會是當前所使用的帳戶(雖然有點奇怪XD),我們就做個 getter 與 setter 來設置:
public set defaultAccount(account: string) {
this.web3.eth.defaultAccount = account;
}
public get defaultAccount(): string {
return this.web3.eth.defaultAccount;
}
web3.js 有提供取得區塊資訊的方法,需要有區塊的編號,我們取創世區塊來看看,也就是編號0。我們一樣把它包成一個方法:
public getBlock(index: number): Observable<any> {
return from(this.web3.eth.getBlock(index));
}
然後我們在 app.component.ts 中調用此方法:
constructor(private provider: ProviderService) {
this.provider.getBlock(0).pipe(take(1)).subscribe(info => console.log(info));
}
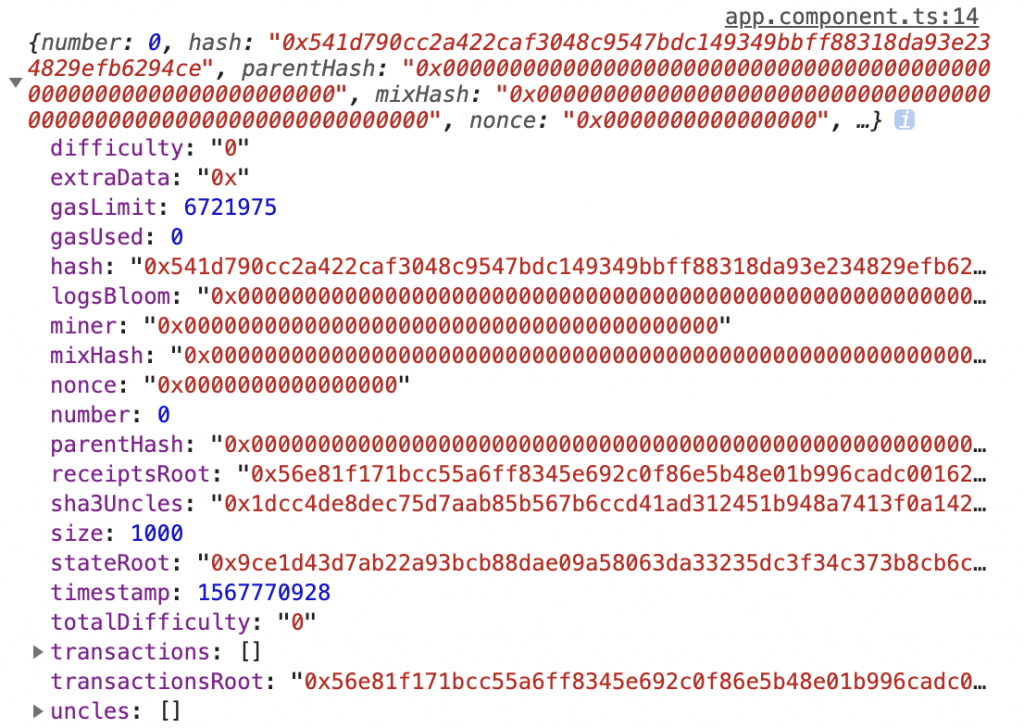
打開開發人員工具來看區塊資訊:
透過 web3.js 來取得當前區塊的編號:
public getCurrentBlockNumber(): Observable<any> {
return from(this.web3.eth.getBlockNumber());
}
今天設計了取得帳戶列表及區塊資訊的方法,需要注意的地方就是取得資訊的時機點要在連接錢包後才會順利取得!
